How To Change Blog Title Font On Wordpress
How To Change Your Fonts in WordPress
Want to add some individualism or branding to your WordPress site? A great way to do that is to change fonts within your theme. However, not all WordPress users are the same. While some users in need of a new font might be comfortable doing it with CSS and code, others will need a more straight-forward option. This article provides several options for updating and changing fonts within WordPress.
How To Change Fonts In WordPress Themes
A WordPress theme designer can choose specific fonts for specific areas of a theme. To change fonts for a WordPress theme, you'll need to identify the CSS script that is rendering font for that specific area (header, footer, body, etc.)
If you plan to use an entirely new font, you'll need to do some pre-coding via the @font-face rule. The first thing you'll need to do is choose a licensed font for web use. Then, you'll need to upload your chosen font to your server. Finally, you'll need to define your font family to the top of you style.css. We recommend using a child theme for safety.
@font-face {font-family: Museo300;
src: local('Museo300-Regular'),
url("fonts/Museo300-Regular.ttf") format('truetype');
font-weight: normal;}
1. Change The Font Globally
Changing your font globally across your theme is as simple as inserting one line of code. Locate your themes editor by clicking on 'editor' under the Appearance tab. At the bottom of the page, you'll find the theme's CSS stylesheet. This is where fonts are defined.
Stick this line of code on the top of your Stylesheet:
* {font-family:"Name of font"}
2. Change The Font For Specific Theme Areas
More often than not, you're going to want to have different fonts for different areas on your site. However, identifying font areas can be a pain because WordPress themes use font in a variety of different ways. In reality, fonts can be used anywhere.
For the most part, a certain font is found in the body of the website. This is an overarching font and will be used to determine the font for fonts within the site that aren't defined by a specific tag, class or div.
body {font-family: Verdana, Arial, Helvetica, Futura, sans-serif;
font-size: 1em;
padding:0;
margin:0; }
Fonts within the post content are generally located in the following CSS classes: content. post, entry, and post-entry.
WordPress Font Plugins
If you don't characterize yourself as particularly tech-savvy or simply don't want to mess with code, using a plugin to adjust font styles is the route for you. The reality is that many people turn to WordPress because they coding is alien to them. Within the plugin directory there are plenty of free font resources that can help you get your desired design.
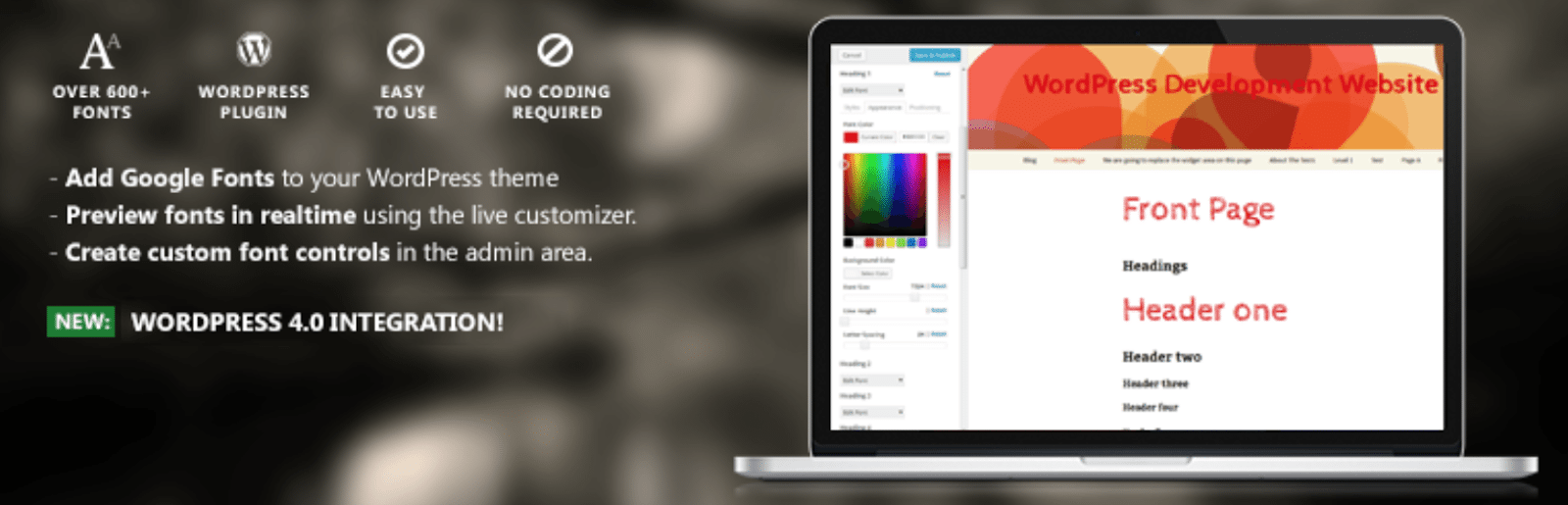
Easy Google Fonts

Google has a huge collection of fonts and Easy Google Fonts offers a simple and easy way to add custom google fonts to any WordPress theme without coding. This plugin integrates with the WordPress Customizer so you can preview google fonts on your site in realtime. You'll be able to change the color of each header to set them apart. Find a font family you like and play around with different versions of it.
WP Google Fonts
If the above plugin isn't for you, try WP Google Fonts. The WP Google Font plugin makes it even easier to use Google's free service to add high quality fonts to your WordPress powered site. Not only does this plugin add the necessary Google code, but it also gives you the ability to assign the Google fonts to specific CSS elements of your website from within the WordPress admin. It's a great way to spice up your site without having to have a lot of experience developing or knowledge of code.
Use Any Font

Unlike the above options, with Use Any Font you can use any font that is in the correct format. Literally, any font you find on the web, you can grab it and add it to your site.
The plugin integrates with the editor so you can highlight any section you want and change the font right there. You don't have to choose a master one for your theme but can pick as you write.
If that seems like too much work there is the option to assign one theme to your entire site and different ones for each element. The plugin is free and has over 100,000 active plugins.
MW Font Changer

MW Font Changer allows users to enable a selection of fonts that's related to the Persian Arabic, and Latin languages. This plugin offers fonts for 30+ languages.
How To Change Font Size in WordPress
In addition to adding unique font to your WordPress site, you'll need to adjust the font size. There are a few ways to increase or decrease font size and text formatting in WordPress. The first method would be to adjust heading sizes. In the visual editor mode, you can see all the available items under the tab called "Paragraph".
The second method for adjusting font size would be to use a plugin. Tiny MCE Advanced will let you add, remove and arrange the buttons that are shown on the Visual Editor toolbar. Lastly, you can adjust font size your theme uses for paragraphs using CSS code.
Get Support For More Common WordPress Questions From WP Engine
WP Engine is your catalyst for creating and delivering breakthrough digital experiences on WordPress. We offer top-notch level support, technology and reliability. For more help on how to extend your site using WordPress and WP Engine, check out our Resource Center.
How To Change Blog Title Font On Wordpress
Source: https://wpengine.com/resources/change-wordpress-font/
Posted by: jonesgrounted.blogspot.com

0 Response to "How To Change Blog Title Font On Wordpress"
Post a Comment